翼运营字体怎么调,翼字体设计
用户投稿
67
一、公众号后台字体调整
- 编辑界面基础设置
- 在公众号编辑器中,选中文本后可通过工具栏直接调整字体类型、大小、颜及加/斜体效果。系统默认提供宋体、微软雅黑等基础字体,但需注意部分特殊字体在用户端可能无兼容显示,建议优先使用安全字体213。
- 行距与段距设置:正文行距建议设为1.5倍~1.75倍,段落间距调整为行距的2倍,文字拥挤13。
- 移动端预览与适配
- 编辑完成后务必使用预览功能不同设备(如iOS/Android)的显示效果。部分安卓机型需单独优化:
- 手机:用户可通过「设置→显示→字体大小」调整系统级字体,运营者需测试字体下的排版是否错位17。
- 苹果手机:在「设置→通用→辅助功能→字幕与隐藏式字幕」中自定义字体样式,运营者应验证特殊字符或标题的显示兼容性19。
二、内容排版规范与技巧
- 层级化设计原则
- 标题:建议使用18–20px加字体,颜与品主一致,花哨渐变413。
- 正文:默认16px字体(约等于小四号字),重点信息可通过颜标记(如FF0000)、背景高亮或加大字号突出213。
- 引用/注释:使用14px灰字体,与正文形成对比3。
- 第三方工具增效果
- 如需设计艺术字标题(如字、渐变立体字),可借助PS/AI等工具制作后以图片形式插入。例如:
- 在AI中绘制字形路径,扩展为形状后应用渐变填充,导出PNG透明背景图417。
- 直接使用非系统字体,防止用户端显示为默认宋体18。
三、多终端兼容性优化
- 式字体技术方
- 用户端字体设置影响测试
- 运营者需模拟用户开启浏览器字体缩放(如Chrome中Ctrl+鼠标滚轮) 或系统级大字体模式,是否存在文字重叠、按钮遮挡等问题9。
四、设计避坑指南
- 字体版权风险:商用字体需确认授权(如方正、汉仪),免费可选思源黑体、站酷系列18。
- 移动端手势操作:部分安卓用户习惯双指缩放调整字体,需确保页面支持手势操作后正常回流1。
- 极简风格统一性:全文颜不超过3种,混合过多字体类型13。
通过上述系统化调整,翼运营的公众号内容可在信息传达与视觉体验间实现平衡,适配多元用户场景。实际应用中需结合A/测试数据持续优化613。

在公众号运营中,字体调整是提升内容可读性和用户体验的关键环节,需兼顾后台编辑设置、前端显示适配及设计规范。以下是具体操作方及注意事项:




相关问答
翼课网网页怎么调字体大小
答:1、打开网页,点击三横按钮中点击设置并进入设置。2、设置中切换当前选项基本设置到界面设置。3、在字体大小设置中选择自定义字体大小。4、点击自定义字体大小下的下拉三角,其中可选择数值,数值越高字体越大。应用软件是和系统软件相对应的,是用户可以使用的各种程序设计语言,以及用各种程序设计语言编制的应用程序的集合,分为应用软件包和用户
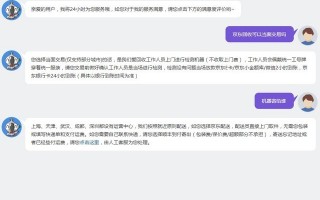
如何快速搭建在线客服系统?
企业回答:要快速搭建在线客服系统,可以考虑以下步骤:1. 确定需求:首先需要确定自己的需求和目标,例如需要什么类型的客服、需要支持多少用户、需要什么样的沟通工具等等。2. 选择合适的平台:选择一个合适的在线客服系统平台,可以选择公有云或私有云部署方式,根据需求和预算进行选择。3. 配置客服系统:在选择了平台之后,需要配置客服系统以满足自己的需求,例如设置自动分配规则、设置工作时间、设置自动考核规则等等。4. 集成其他应用:如果需要将客服系统与其他应用集成,例如CRM系统、订单系统等等,需要与相关厂商进行沟通并进行集成。5. 测试和优…
以下是快速搭建在线客服系统的步骤:1. 确定需求:在搭建在线客服系统之前,需要明确自己的需求,例如需要哪些功能、使用场景是什么、所涉及的客户群体是哪类人群等。2. 选择平台:根据需求选择在线客服系统的平台,对比服务、费用、功能等因素...
pr字体颜色怎么改
答:步骤1:打开pr软件,在工具栏找到字幕,依次点击新字幕、默认静态字幕。步骤2:先输入文本,此时使用的默认字体。步骤3:如果需要更改字体,请单击属性下的字体下拉框选择它。步骤4:重要的色彩调整在填充功能里,有很多种填充方式。步骤5:如果使用实色,单击下面的颜色框选择颜色。步骤6:还可以调整颜色...
版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。