💡 贴士:运营初期用纸质原型!5分钟草图讨论,80%返工7。

🌈 三、情绪化设计:让用户“上头”的交互心机
运营设计的本质是操纵多巴胺!

🎯 一、运营目标驱动原型设计:不只是“好看的界面”
交互原型是运营策略的可视化!

- 值点:首次揭示“野仙踪原型”在复杂运营链路中的魔值4!
- 可深化:若能补充“积分防御机制”例(如防刷积分交互验证),将更闭环⚡️。
:运营设计不是美工,而是用户行为的“导演”——原型即分镜脚本,每一帧都需算计人心🎬。
来源:综合例解析|工具方|情感化设计

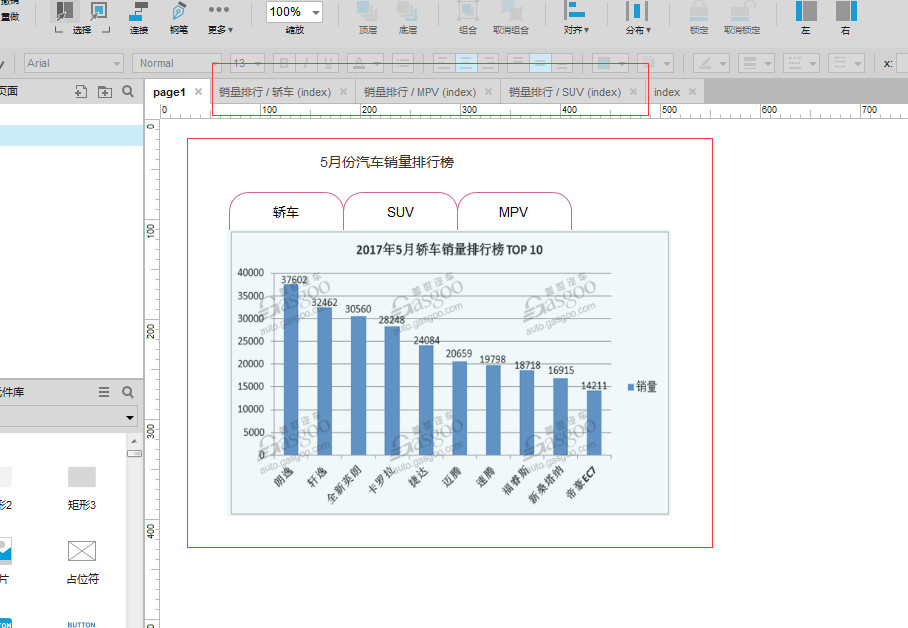
- 例:某汽车销售页用“积分解锁车辆性能”机制1,用户解锁越多→了解越深→转化越高。
- 关键洞察:
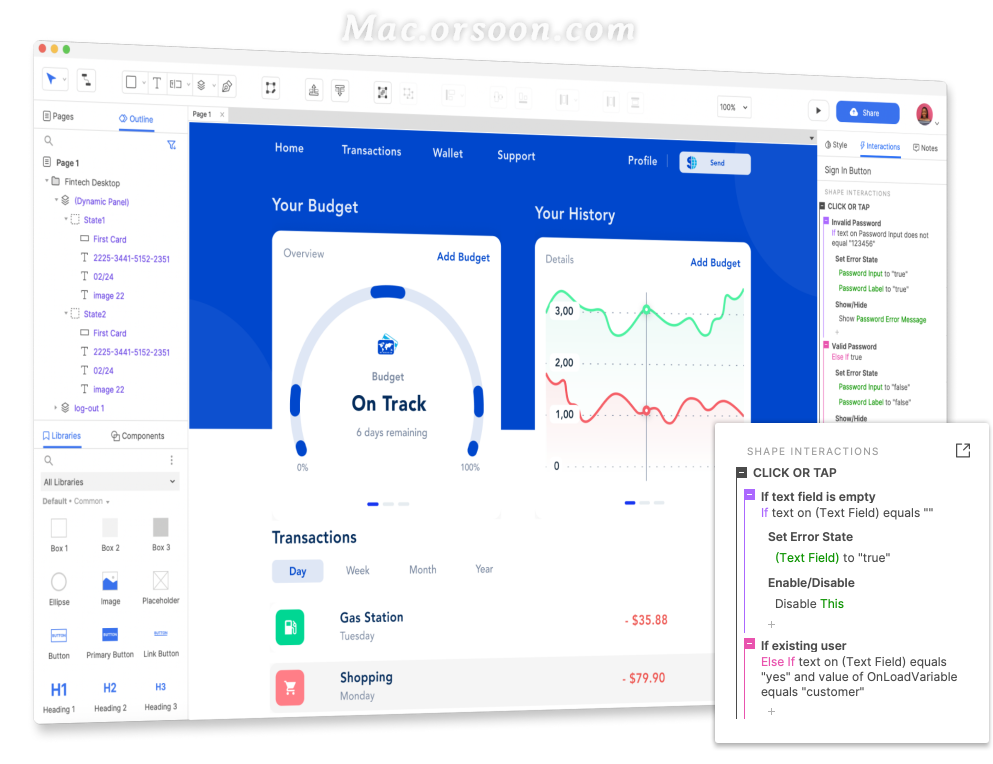
⚡️ 二、高性比原型工具:运营人的“快赢”
拒绝加班画图!这些工具让原型敏捷迭代:

🚫 四、避坑指南:运营原型三大
- 信息过载→分层释放!
- 首屏只突出“心转化点”(如限时折扣),次级信息折叠8。
- 规则隐身→实时反馈!
- 用户必须阅读全文才能解锁?底部添加“进度提示条”1。
- 视觉干扰→黑白原型优先!
- 交互稿禁用!评审陷入“按钮该用蓝or红”的无意义争论8。
🌐 【网页身份锐评】
本文像一把“手术”,解剖了运营与交互的神经连接点🔗。
🔥 运营设计与交互原型的共生:从流量入口到转化引擎
相关问答
产品经理必备的交互原型设计工具,能够高效率制作产品原型,快速绘制线框... 问:有哪些?最常用的是什么软件?AxureRP-Pro 怎么样? 产品经理做的原型和交互设计师做的原型有什么区别 答:设计师做的原型则是给程序员用的,正儿八经的实际原型页面,包括htnlCSSjsimgswf等等等等,制作周期长,基本上已经非常接近实际成品了PD不画原型当然可以,只要你能把业务逻辑、交互逻辑讲的明白。现实中我看到太多PD,既不懂运营,又不懂开发,更不懂设计。看了一本人人都是产品经理的书就开始步入产... 交互设计的职能:交互设计师具体做什么 答:交互设计主要负责三件事:定义部分需求、定义信息架构和操作流程、组织页面元素,制作原型。需求定义需要考虑业务模型、用户情感、用户行为和运营数据,交互设计师需修订和完善需求模型。框架设计是交互设计的核心内容,影响业务目标和转化率。交互设计师需规划全局导航与局部导航,通过结构导航帮助用户快速完成目标...
文章来源: 用户投稿版权声明:除非特别标注,否则均为本站原创文章,转载时请以链接形式注明文章出处。







